Select the Coupons tab under Marketing on the left hand side.
You will see the following screen:
Disable Coupons - This option will disable all coupons from being added and no coupon text box will be displayed.
Show Coupons - If you select Show Coupons, a coupon text box will be displayed on the cart page for the user to enter their coupon code. If the user enters a valid coupon code their order total will be discounted by the amount or percentage of the coupon that you configured in the Coupons section
Hide Coupons - If you select hide coupons, the coupon code will still be active but not coupon text box will be shown. The coupon can be added to the order using the query string.
Allow Multiple Coupons - This option allows users to enter and apply multiple coupon codes to their orders.
Save your settings.
Adding a Coupon
Once you have selected the coupon settings for your store, you are ready to add your first coupon. Click on the coupon codes tab at the top of your screen.
Click the Add Coupon button at the top.
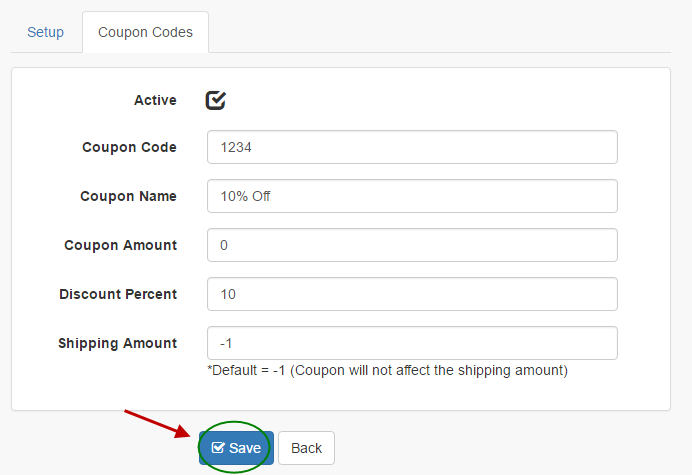
You will see the following screen.

Active - Check the active checkbox to make the coupon active.
Coupon Code - The coupon code is an alphanumeric value that the user enters in the cart to apply the discount.
Active - Check the active checkbox to make the coupon active.
Coupon Code - The coupon code is an alphanumeric value that the user enters in the cart to apply the discount.
Coupon Name - The coupon name is a unique name that you assign to the coupon to help you reference the sale or promotion you are offering discounts for. The coupon name does not show up in the front end cart to the user. The coupon name is only used for backend reporting.
Coupon Amount - The coupon amount is the total dollar amount you want to discount the order by when the user enters a valid coupon code. It should be entered as a numeric amount without the dollar sign.
Discount Percentage - The discount percentage is the percent that you want to discount the order by when the user enters a valid coupon code. It should be entered as a number without decimals or percentage sign. For example, 10% should be entered as 10 and 25% should be entered as 25.
* Make sure you enter a coupon amount OR a discount percentage not both.*
Be sure to save your settings. You are now ready to accept coupons in your store.
Editing Coupons
Once you have added coupons in your store, you are able to edit and delete them. You will want to be in the Coupon Codes tab.
Find the coupon you would like to edit and select the Edit button on the right hand side of your screen.
You will then be able to edit all of the coupon fields.
Be sure to save your coupon changes.
Deleting a Coupon
Once you have added coupons in your store, you are able to edit and delete them. You will want to be in the Coupon Codes tab.
Find the coupon you would like to delete and select the Delete button on the right hand side of your screen.
You now have all of the tools you need to add, manage and accept coupons with RazorCart! If you have any questions, please
Contact Us.