Email Templates allow you to manage the content and subject of the emails that are automatically sent from your store.
To start managing your email templates, navigate to the Admin Menu in your DNN portal, and select RazorCart admin console:
You will be taken to the dashboard of your store.
Select the Email tab under Templates on the left hand side:
Click the "Add Template" button to add a new email template:
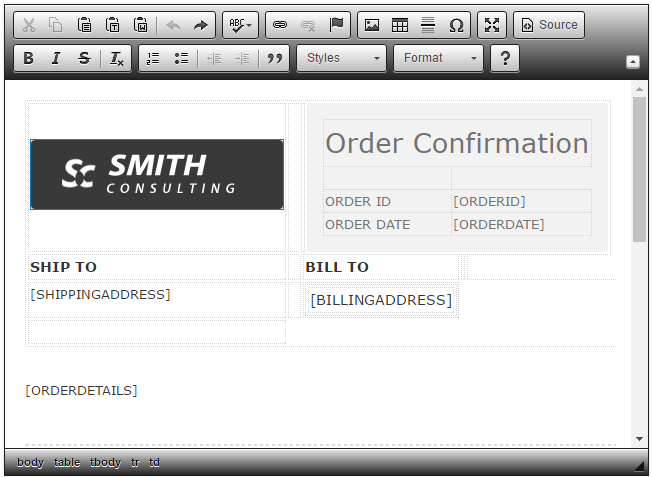
The following screen will be displayed:
The following fields are available:
Type – The Email Type setting selects what type of Email Template will be configured.
- Store - Used when a customer places an order in your store. Also can be sent from the manage order details page.
- User - Sent to the customer who placed the order.
- Admin - Sent to the store admin as notification of a new store order.
- Manufacturer - Used if you are drop shipping. When you have an email template associated with a manufacturer and a product associated with a manufacturer and that product is purchased from your store the manufacturer will receive an email when the order is placed. This is useful if you are drop shipping because the manufacturer will automatically receive an email notifying them when they need to ship a product.
- Product - Allows you to create product level emails. These emails are sent when a product is ordered from your store.
- Shipping - Used to notify a customer that their order has shipped. After you enter/import the order tracking number, carrier and ship date, go to the manage order details page and send the shipping email to the customer. The customer will also be able to view their tracking number and ship date from the My Account module.
- Recurring - If you are selling subscriptions or memberships and have recurring billing setup on the product you should create recurring billing email templates. The following types of recurring billing emails are supported:
- Successful Payment - Email notification will go out every time a customer's credit card is charged successfully.
- Failed Payment - Email notification will go out every time the system tries to charge a card but it is declined by the processor.
- Credit Card Expiration (not implemented) – Receive notification in advance of the expiration of credit cards associated with subscriptions.
- Subscription Expiration (not implemented) - Receive email notification that subscriptions are expired.
- Subscription Suspension (not implemented) – Receive notification in the event that subscriptions become suspended due to a transaction decline, rejection, or error.
- Subscription Termination (not implemented) – Receive notification in the event that subscriptions are terminated by the payment gateway.
- Product Review - Every time a customer submits a product review this email will be sent to the store admin. This will only happen if you create this template so if you don't want to be notified then don't create the template.
- Booking Reminder SMS - Only used for booking products and if "Send SMS Booking Reminder" is checked in the store settings. The SMS text can be configured to be sent at any interval before the booking date.
Name – The name of the email template. If a Store Email Template is being configured, the Template Name field will be displayed as a dropdown with the following options:
- User Email Template
- Admin Email Template
Select a Language – The Select a Language dropdown, lists the Languages currently configured on your DNN portal.
Subject – Enter the Subject you would like to be used when sending the email. The Subject should be a short summary of its contents.

Template - The default email templates are automatically populated, however you can also add custom messages, links, tokens, and your store logo.

After you have entered all your email template details click the save button to save your new email template.
Email Template Tokens
The following tokens can be entered in the Email Templates to customize the email message.
Please Note: [ORDERID], [ORDERDATE], [ORDERTOTAL], [FIRSTNAME] and [LASTNAME] tokens can be used in the email subject.
| Order/Ship Confirmation Email Tokens |
| Token Name |
Description |
| Order Header Tokens |
| [ORDERID] |
Order ID |
| [ORDERDATE] |
Date of Order |
| [ORDERSTATUS] |
Order Status |
| [COUPONCODE] |
Coupon used on order. |
| Customer Tokens |
| [USERNAME] |
Customer’s Username |
| [FIRSTNAME] |
Customer’s First Name |
| [LASTNAME] |
Customer’s Last Name |
| [COMPANYNAME] |
Company Name |
| [EMAIL] |
Customer’s Email Address |
| [PHONE] |
Customer’s Phone. Primary phone collected during checkout. |
| [CUSTOMERID] |
RazorCart Customer ID |
| [PROFILEPROPERTYVALUE] |
DNN Profile field selected in the store settings |
| Shiping Info Tokens |
| [SHIPPINGADDRESS] |
Customer’s Shipping Address entered during checkout. Includes the following customer ship to fields; First Name, Last Name, Address1, Address2, City, State ,Postal Code, Country, Step1 Custom TextBox (if entered during checkout) |
| [SPECIALINSTRUCTIONS] |
Special Instructions entered by the user on the user on the confirmation status page. |
| [SHIPMETHOD] |
Shipping method selected by user during checkout. |
| [SHIPDATE] |
The date the order shipped. The ship date can be entered in the manage order details screen or can be imported from shipping or ERP system. |
| [TRACKINGNUMBER] |
The ship tracking number associated with the order. The ship tracking number can be entered in the manage order details screen or can be imported from shipping or ERP system. |
| Bill To Tokens |
| [BILLINGADDRESS] |
Customer’s Billing Address entered during checkout. Includes the following customer bill to fields; First Name, Last Name, Address , City, State ,Postal Code, Country, Payment Type (i.e. Credit Card, Check, PO, Bill Me Later, etc.) |
| [ACCOUNTNUMBER] |
The credit card number, eCheck number or Purchase Order Number entered by the user during checkout. |
| [ROUTINGNUMBER] |
Applies to eCheck and Check payment methods only. Collected on the step 2 checkout page. |
| [BANKNAME] |
Applies to the Internet Banking payment method only. The Merchant Bank Name field is entered in the BuyNow module settings and displayed to the user on the step 2 checkout page. |
| [PONUMBER] |
The Purchase Order Number entered by the user during checkout. |
| Order Line Item Detail Token |
| [ORDERDETAILS] |
Displays line item details of the products purchased by the user. Includes the following line item information; Product SKU, Product Name, Serial Number, Unit Cost, Quantity, Line Item Total, Download Link (if downloadable product), Custom Web Service Data (if exist) |
| Order SubTotal Tokens |
| [SUBTOTAL] |
Order subtotal amount. |
| [DISCOUNTAMOUNT] |
Order discount amount. |
| [SHIPPINGTOTAL] |
Full shipping cost of the order |
| [HANDLINGCHARGE] |
The handling amount that was charged to the order |
| [TAXTOTAL] |
Full tax amount on the order |
| [ORDERTOTAL] |
Total order amount. |
Booking Email Tokens - All of the booking specific information is in the [ORDERDETAILS] token. There are no specific email tokens for booking. If you require more customization you can use razor code in the MVC template as the solution.
Razor code in email templates
Email templates support Razor code that enables you to customize your emails to do pretty much anything you want. Please see the following example that displays the product image in the order detail section:
@inherits System.Web.Mvc.WebViewPage<RazorCart.Service.Data.ModelDataContext.EmailTemplateModel>
<div style="width: 100%;">
<table border="0" cellpadding="0" cellspacing="0" style="width:100%; border-collapse: collapse;">
<thead>
<tr style="border-bottom: 1px solid;">
<th style="text-align: left; vertical-align: top;">
Sku
</th>
<th style="text-align: left; vertical-align: top;">
Product Name
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.Order.OrderDetails)
{
<tr style="border-bottom: 1px solid;">
<td style="text-align: left; vertical-align: top;">
<img src="http://localhost@(item.ImageName)" />
@(item.ProductSKU)
</td>
<td style="text-align: left; vertical-align: top;">
@(item.ProductName)
</td>
</tr>
}
</tbody>
</table>
</div>
You now have all of the tools to set up email templates in your store. If you have any questions, please
Contact Us.